
Bardzo często się zdarza tak, że na stronie potrzebujemy wykorzystać gradient. Kiedyś dla tego musieliśmy korzystać się ze statycznych zdjęć i nakładać ich na tło potrzebnego obiektu. Na szczęście z wejściem CSS3 otrzymaliśmy możliwość tworzyć gradienty za pomocą właściwościej CSS. Jednak istnieją pewne trudności przy konfiguracji gradientów. Takie jak na przykład: wendorne prefiksy oraz wielki rozmiar parametru gdy gradient zbudowany z więc czym 2 kolorów.
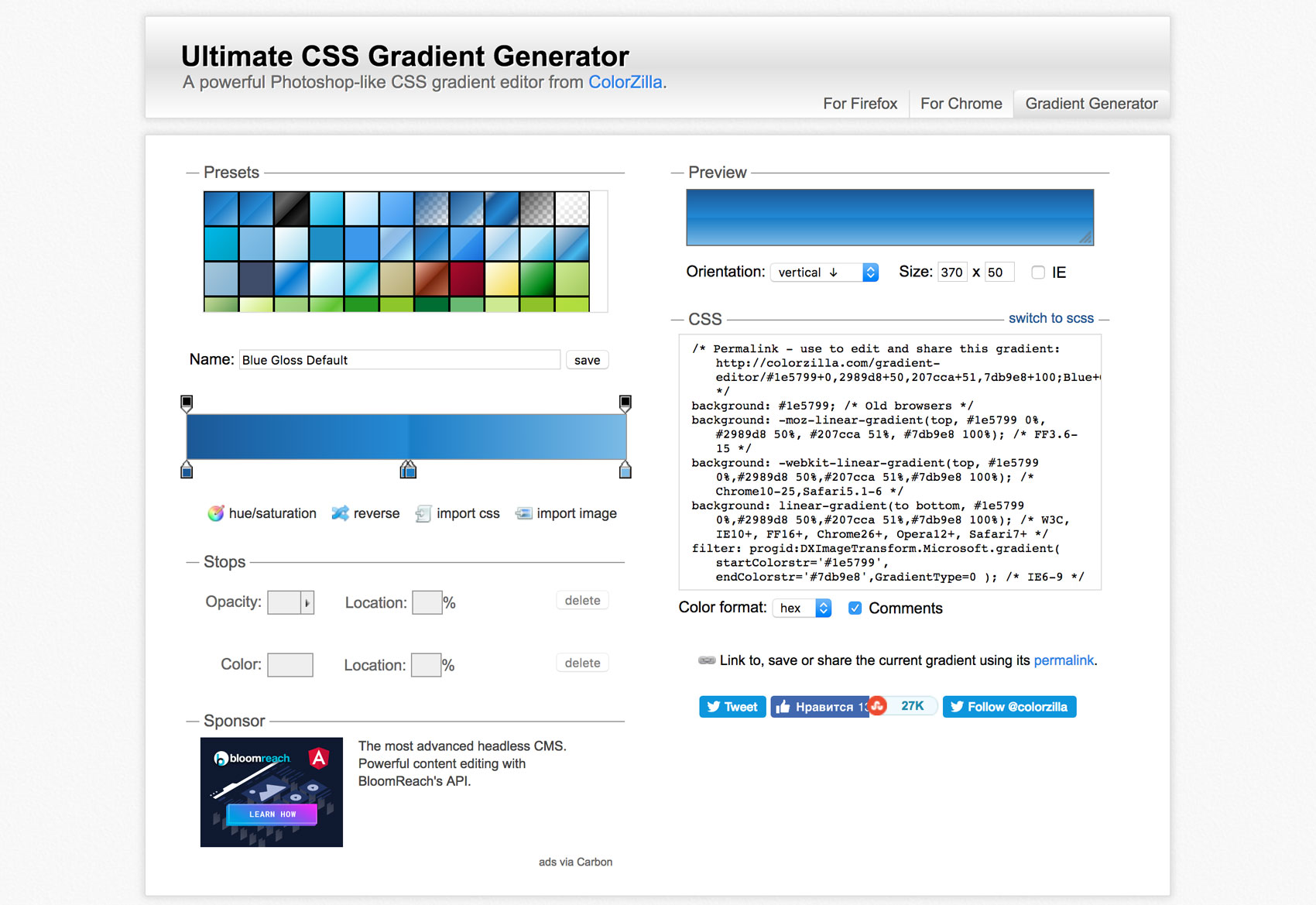
Właśnie dla rozwiązania tego problemu był stworzony generator gradientów ”Ultimate CSS Gradient Generator” przez dewelopera ”Iosart Labs”.

Korzystamy się z tego serwisu na codzień I rekomendujemy Państwu, z powodu jego niesamowitej wygodności i podobieństwem z konfiguratorem gradientów w edytorach graficznych.
