
Z własnego doświadczenia możemy powiedzieć, że standardowy szablon w Prestashop był i jest najlepszym dla projektowania sklepów w tym CMS. Również on jest bardzo dobrą i mocną podstawą dla tworzenia własnych szablonów. Deweloperzy Prestashop przystosowali i stylizowali każdy szczegół CMS, o istnieniu których większość deweloperów premialnych templatek nawet nie myśleli.
Kiedy Państwo buduje własny szablon na podstawie standardowego, to można nie bać się, że zapomniecie o drobnych szczegółach, dla tego, że nawet w standardowym wyglądzie one będą pasowali do Państwa projektu.
Dla dużej ilości początkujących deweloperów jest niewiadomy ten fakt, że styli szablonu Default Bootstrap są zbudowane za pomocą technologii SASS. To jest bardzo wygodne i elastyczne narzędzie dla organizacji stylów CSS. Na przykład, jeżeli chcecie zmienić jedną ze standardowych czcionek Open Sans na Lato, Państwu będzie dostatnio znaleźć plik ze zmiennymi i zamienić znaczenie zmiennej, która odpowiada za tą czcionkę. To jest bardzo wygodnie dla tego, że nie trzeba wchodzić w każdy plik CSS i zmieniać tam czcionkę.
Jednak jeżeli zrobicie zmianę w pliku SCSS na serwerze to nic się nie zmieni. Plik SCSS – to źródłowy plik dodatku SASS. Żeby nowe styli działali, trzeba najpierw skompilować pliki SCSS do zwykłego CSS. Niestety na razie niema dobrego narzędzia dla kompilacji SASS na web serwerze.
Dla kompliacji stylów najlepiej korzystać się z programu Scout Up. Również dla szybszego uploading-u skompilowanych plików dobrze korzystać się z managera plików Filezilla.
Poniżej chcemy pokazać jak polepszyć i przyspieszyć swoją pracę z szablonem Default Bootstrap.
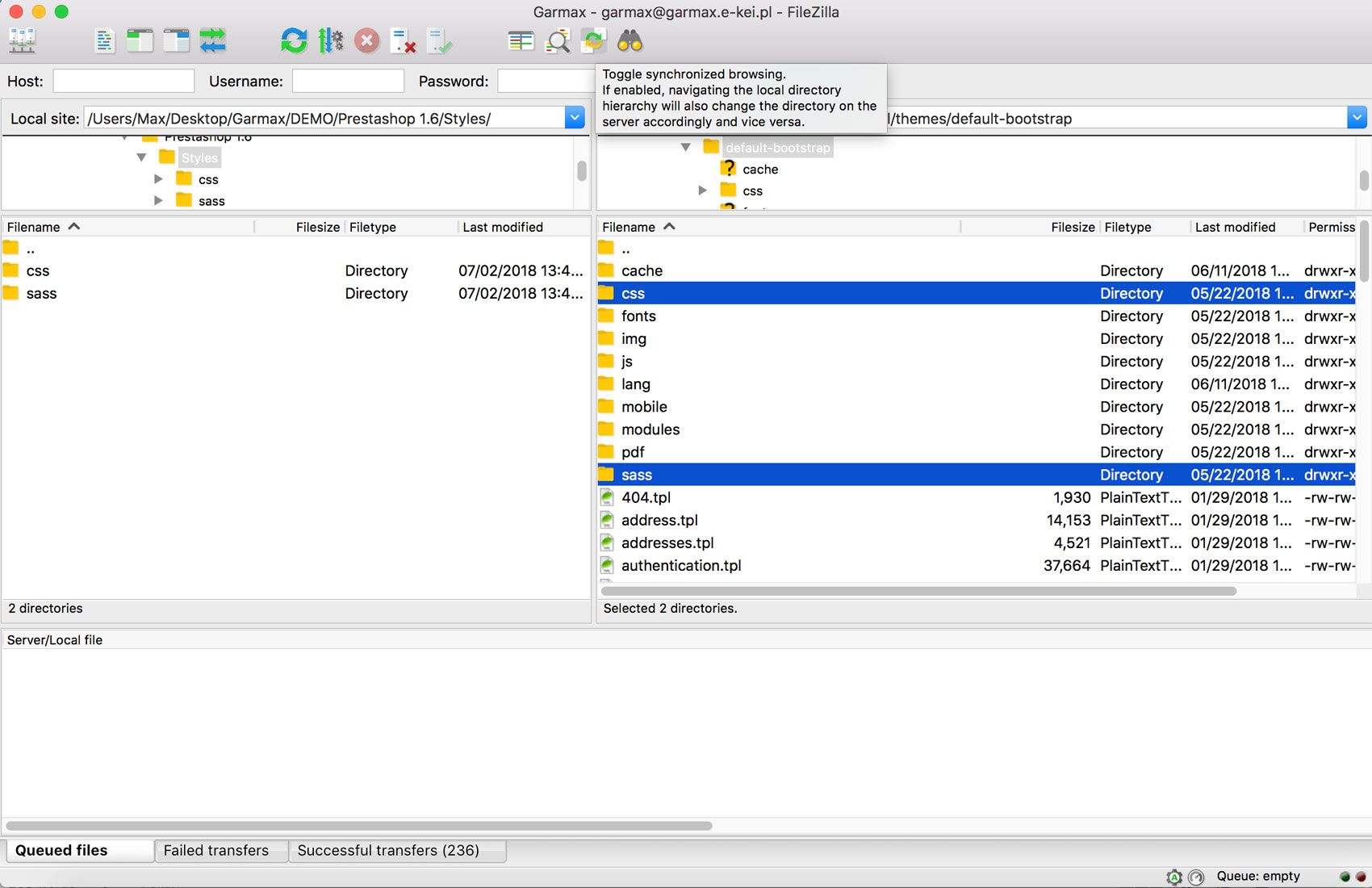
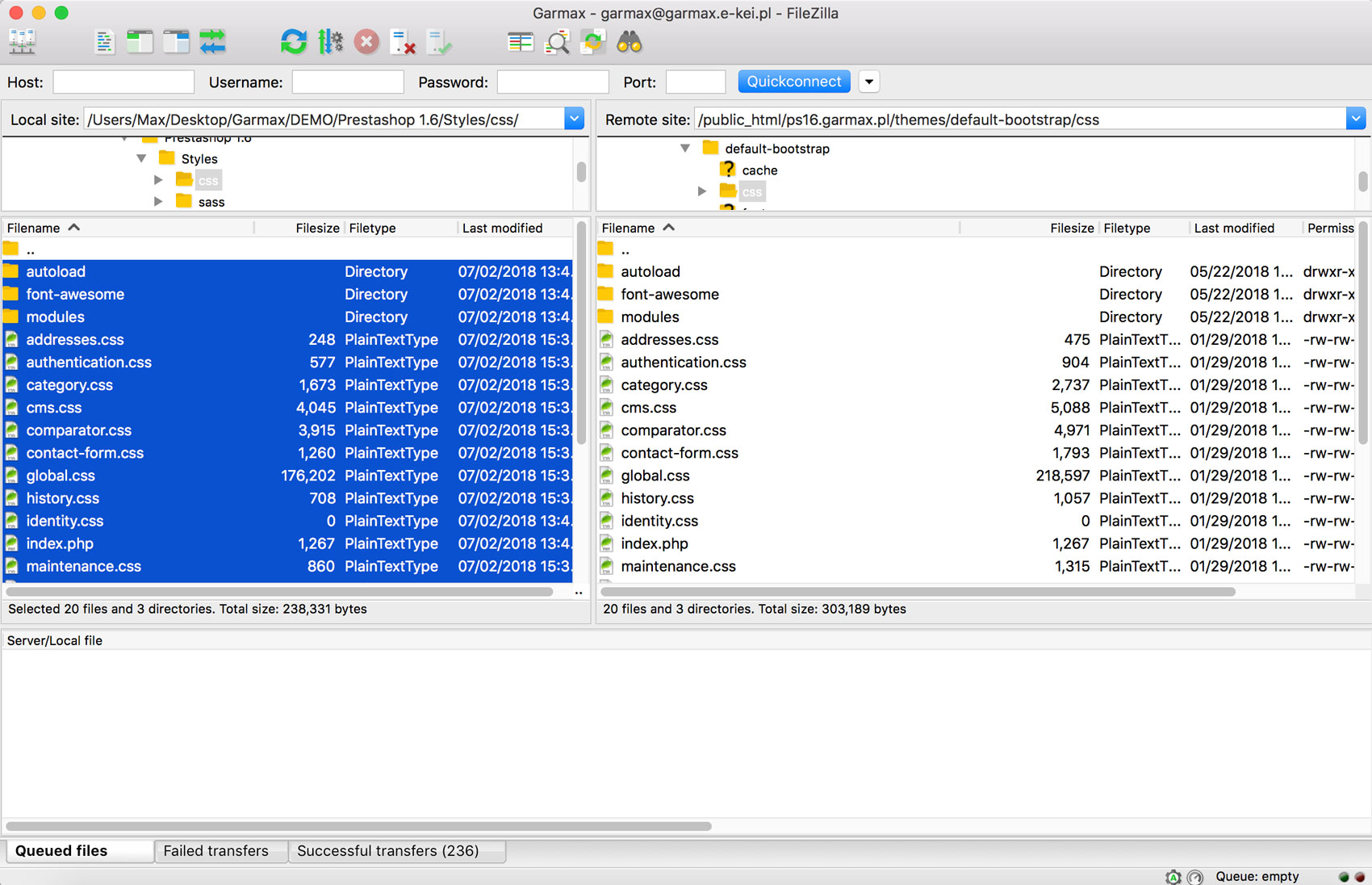
1. Najpierw Państwu trzeba pobrać dwa foldery (sass i css) ze źródłowego folderu szablonu na dysk lokalny. Zrobić to można przez Filezilla, trzeba połączyć się przez FTP do serwera i pobrać pliki. Dalej trzeba kliknąć na ikonkę synchronizacji folderów, żeby było łatwiej orientować się w plikach.

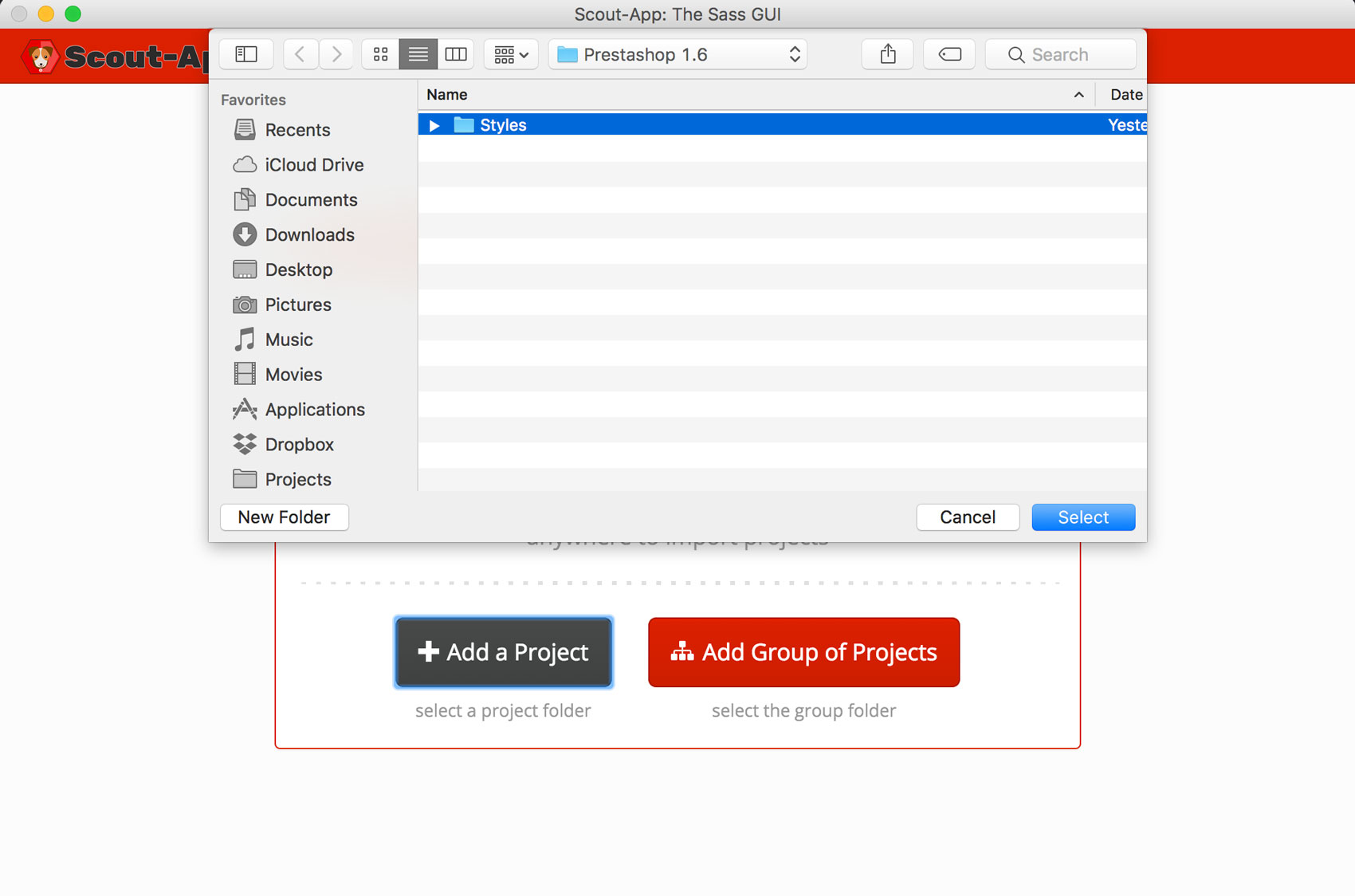
2. Stworzyć projekt w programie Scout Up.
W okienku dialogowym trzeba wybrać folder projektu na dysku lokalnym. To jest folder, w którym leżą pobrane foldery sass i css.

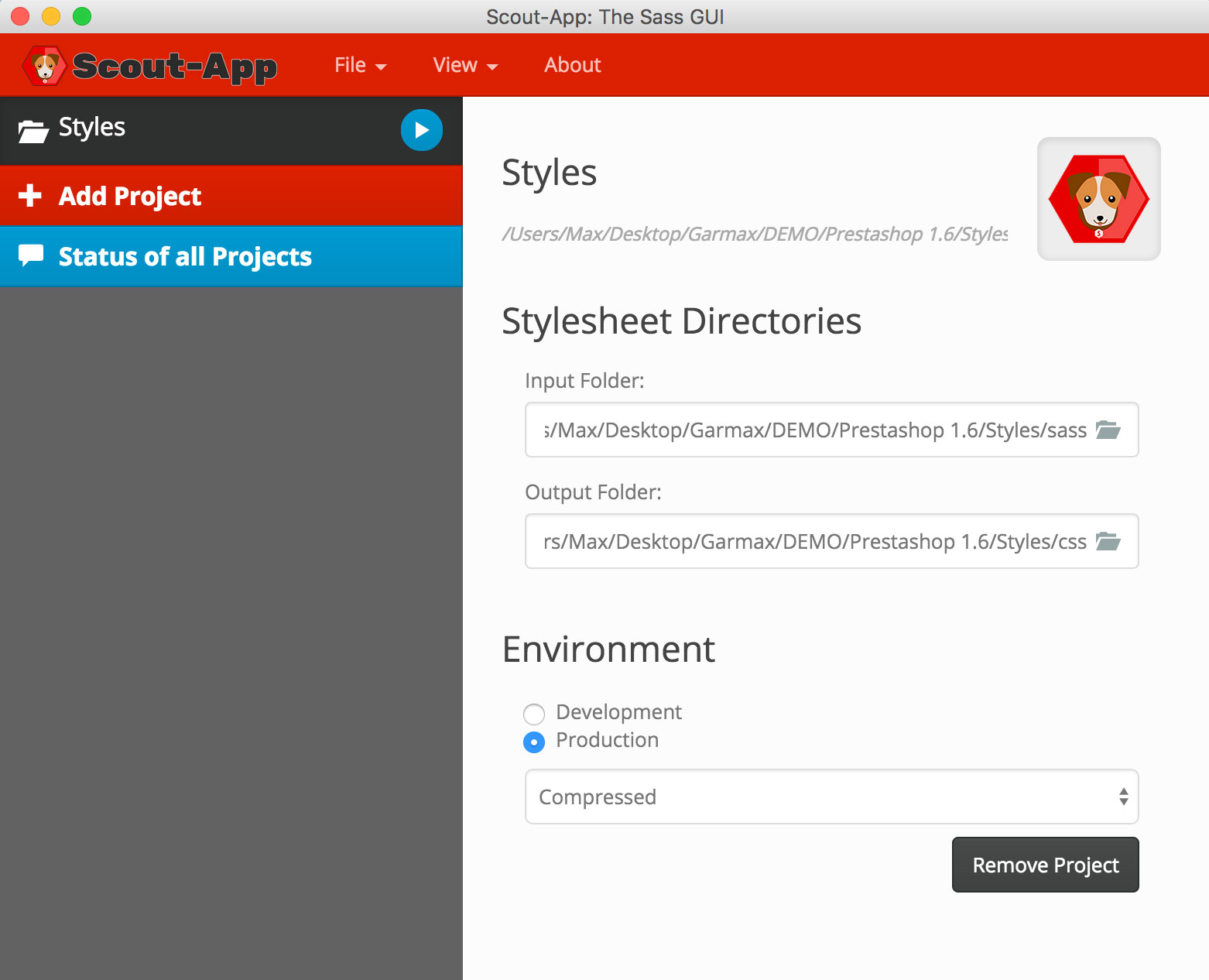
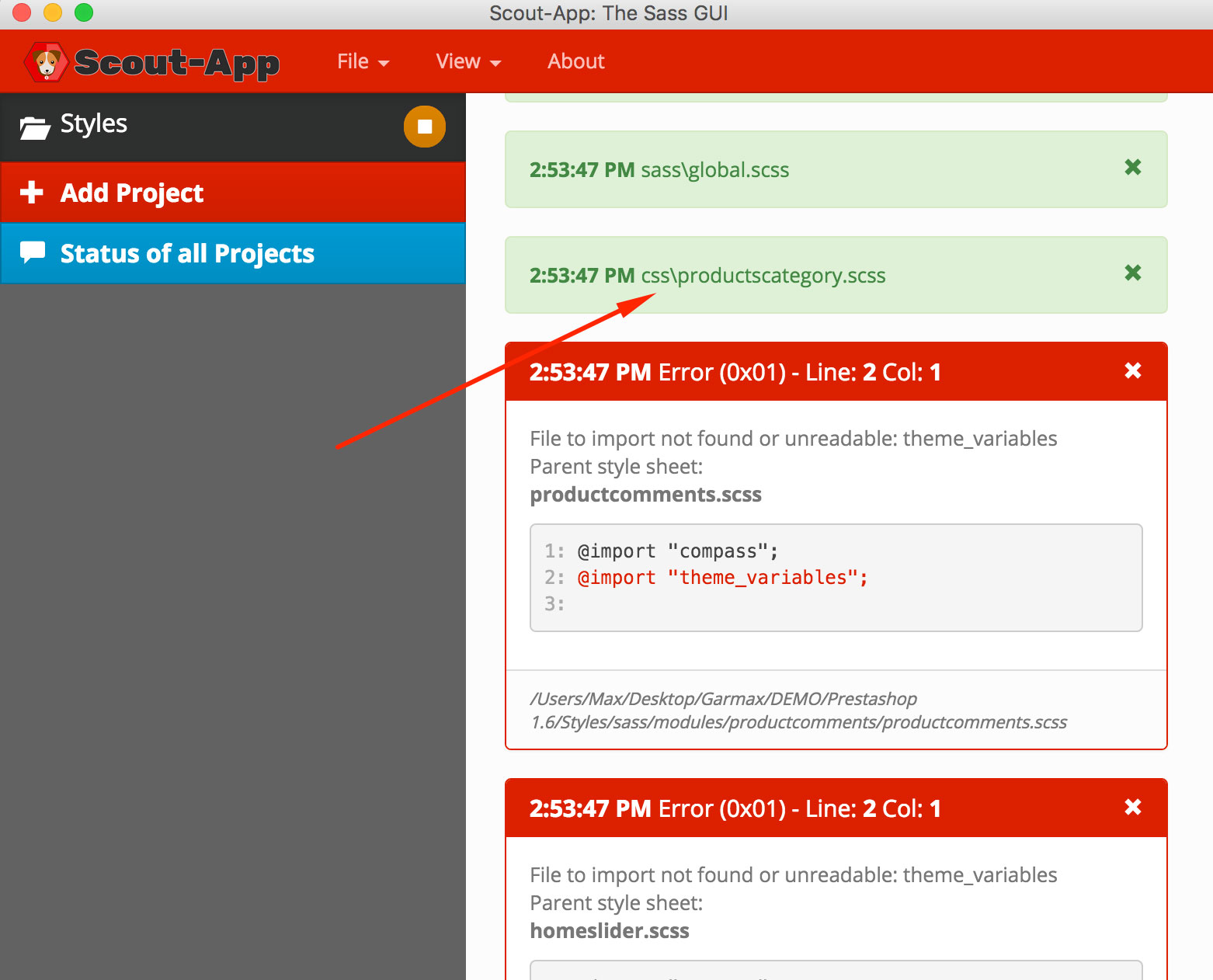
3. Jeżeli wszystko zrobione poprawnie to Państwo dostanie automatycznie dodane foldery sass i css w polach projektu. Teraz można wcisnąć na przycisk z ikonką Play, żeby szablon skompilował się. Po uruchomieniu projektu, każdy raz, kiedy robicie zmiany w plikach scss, szablon rekompiluje się. Tak będzie działało dopiero nie zatrzymacie projekt poprzez wciśnięcie na przycisk z ikonką Stop lub program nie będzie zamknięty.

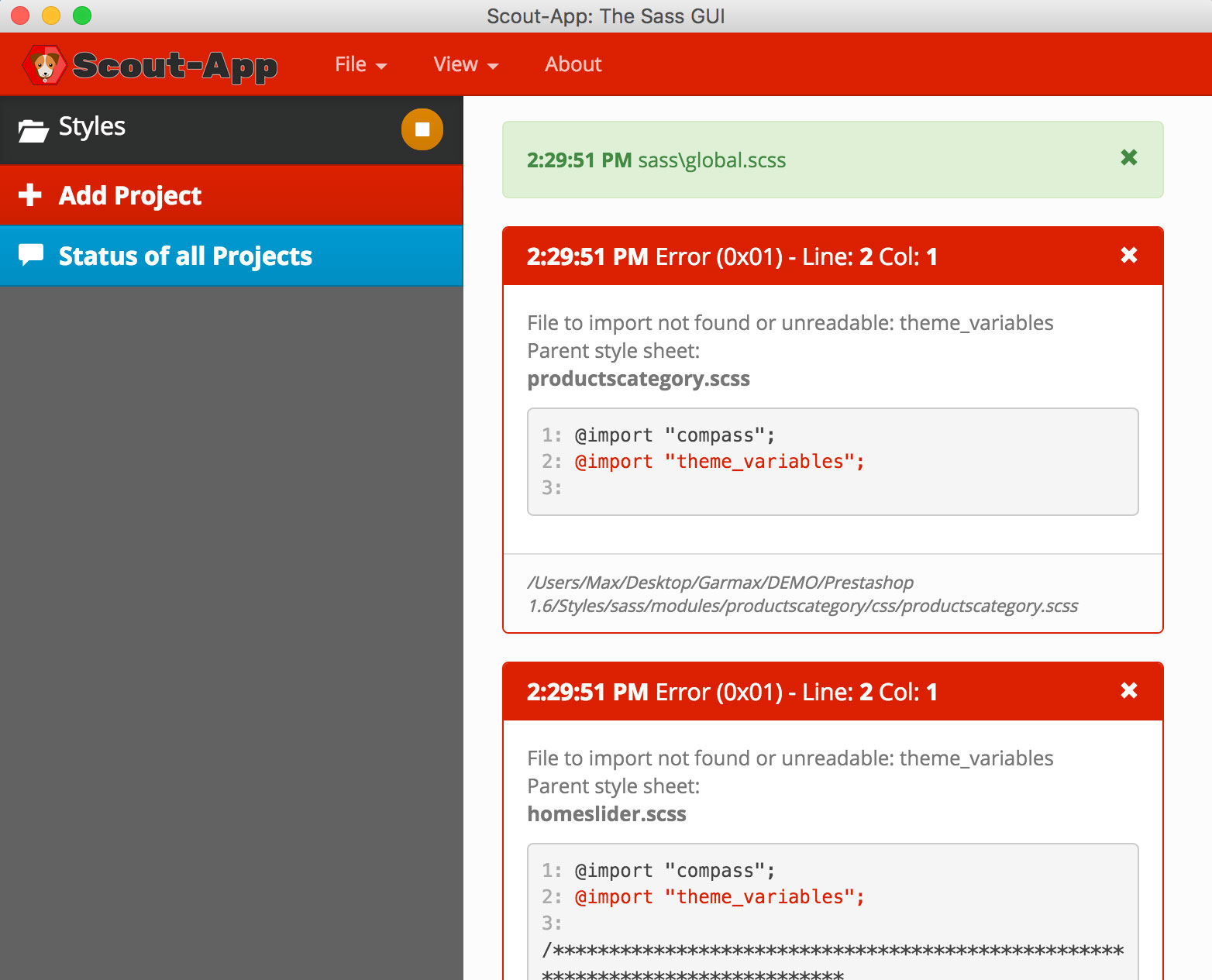
4. Jednak teraz, jeżeli spojrzeć na logi programu, to można zobaczyć błędy, które byli w podstawowych plikach scss.

Poprzez te błędy nasz szablon nie skompilował się, ale to łatwo naprawić. Trzeba wejść w pliki, w których był znaleziony błąd i poprawić ścieżkę do pliku theme_variables.
Na przykład, w pierwszym pliku, który pokazał błąd /modules/productscategory/css/productscategory.scss 2 linijkę
1 | @import "theme_variables"; |
trzeba zamienić na
1 | @import '../../../_theme_variables'; |
Zapisujemy plik, szablon ponownie kompiluje się automatycznie i widzimy to, że teraz plik jest poprawny.

Dalej idziemy po koleje i w każdym pliku zmieniamy ścieżkę do theme_variables tak, żeby ścieżka była względną (a nie absolutną) i prawidłową.
W rezultacie log powinien być w całości zielonym i poprawnym.
5. Teraz spróbujemy zamienić jedną ze standardowych czcionek Open Sans na Lato.
Wchodzimy do pliku _theme_variables.scss i zmieniamy
1 | $font-custom: 'Open Sans', sans-serif; |
w 6 linijce na
1 | $font-custom 'Lato', sans-serif; |
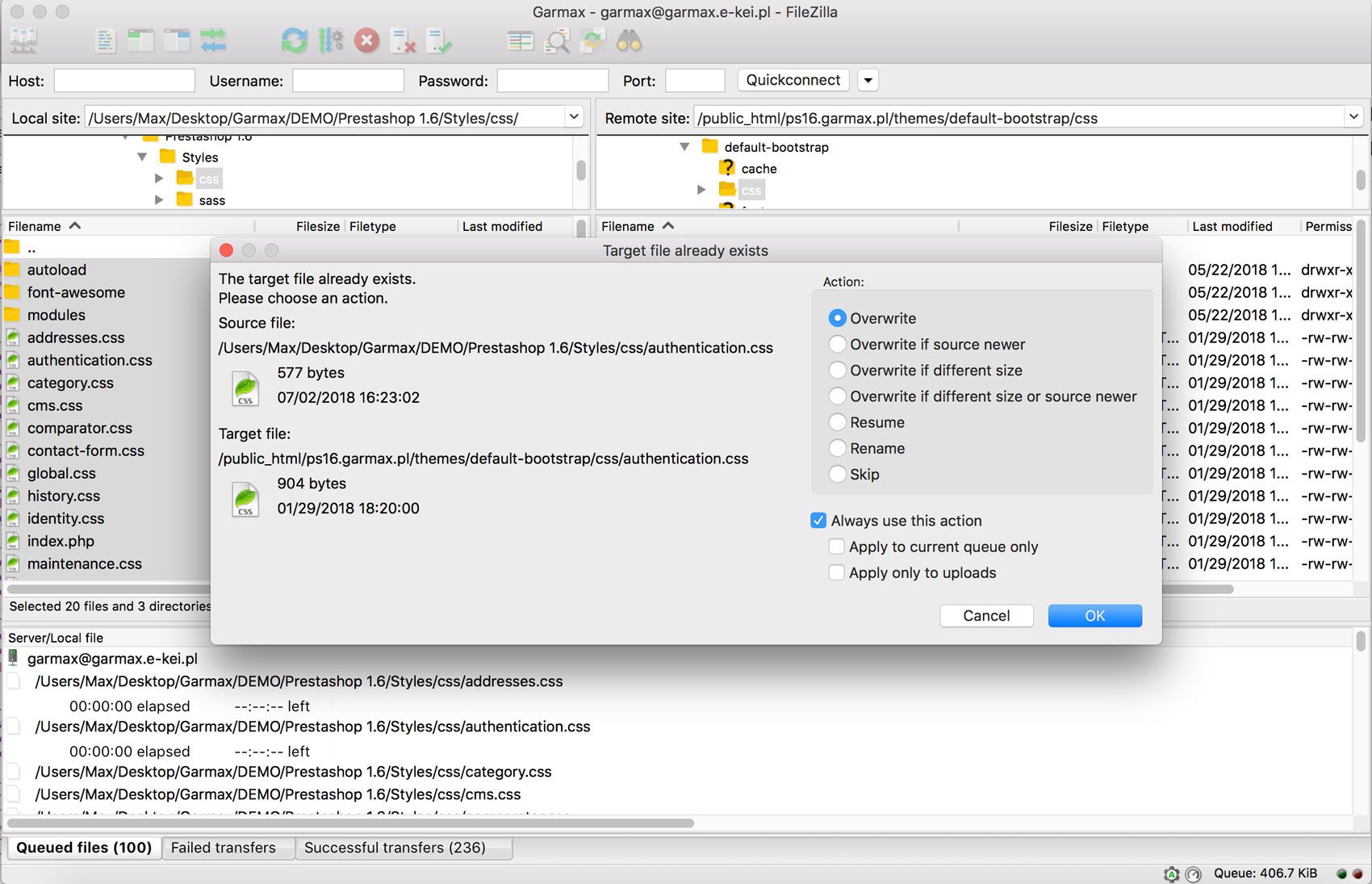
Zapisujemy plik. A teraz wszystkie skompilowane pliki z folderu css wysyłamy na serwer w folder css szablonu.

Zaznaczamy opcję Overwrite, żeby zamienić pliki oraz opcję Always use this action dla tego, żeby okienko nie pokazywało się ponownie.

Również trzeba podłączyć nową czcionkę w pliku header.tpl w linijce 66.
Tam Państwu trzeba zamienić linijkę
1 | <link rel="stylesheet" href="//fonts.googleapis.com/css?family=Open+Sans:300,600&subset=latin,latin-ext" type="text/css" media="all" /> |
na
1 | <link href="https://fonts.googleapis.com/css?family=Lato:100,100i,300,300i,400,400i,700,700i,900,900i&subset=latin-ext" rel="stylesheet"> |
Również to można zrobić w pliku scss za pomocą metody @import.
6. Więcej zmiennych można znaleźć w pliku /bootstrap_lib/_variables.scss. Są to zmienne dla Bootstrap i tutaj można zmienić na przykład standardową czcionkę Arial, która użyta dla kontentu.
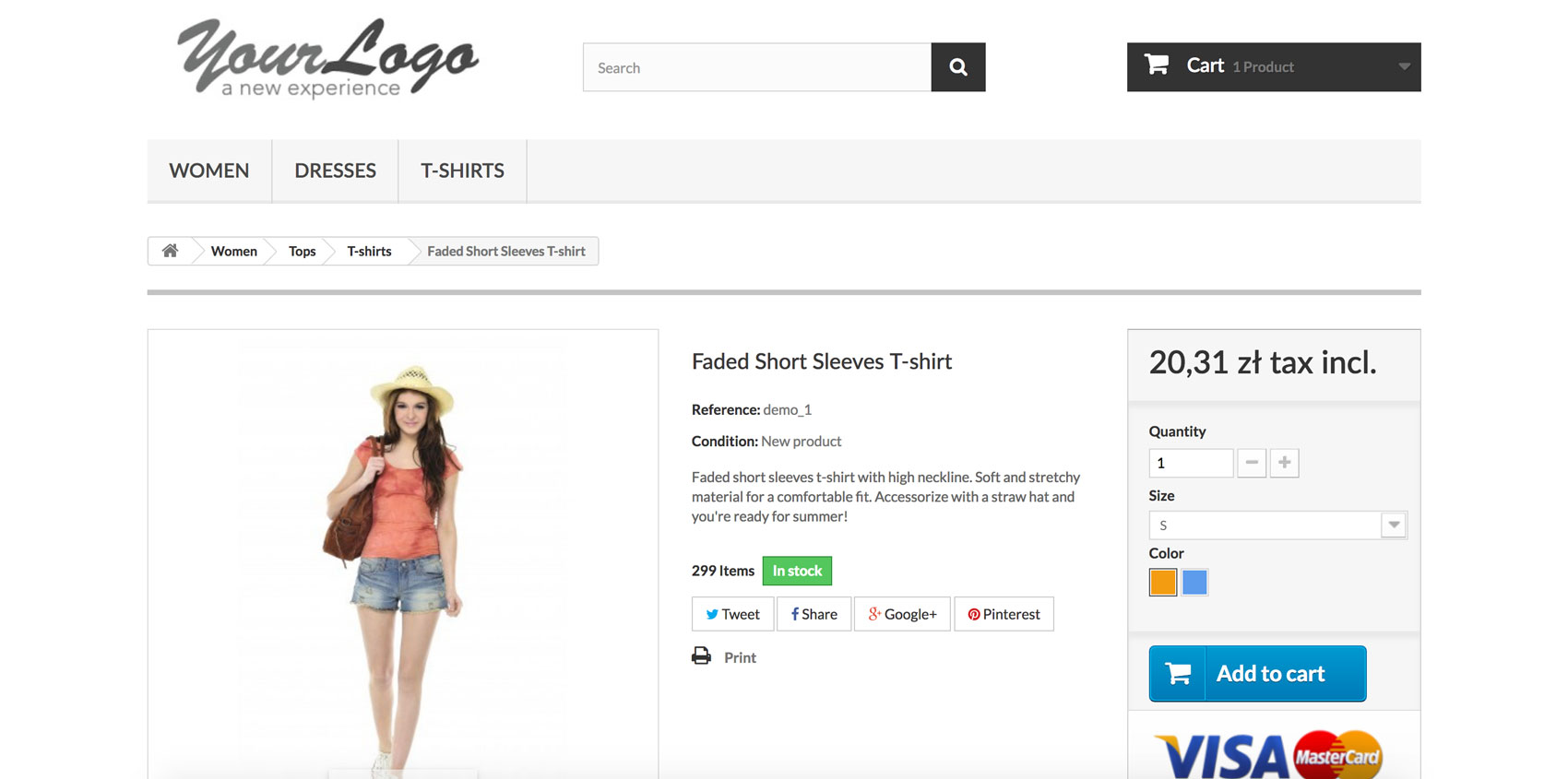
W linijce 62 zamieniamy znaczenie zmiennej na 'Lato', sans-serif i zapisujemy plik. Wysyłamy skompilowany css na serwer i mamy czcionkę Lato na całej stronie.

Na podstawie standardowego SASS można zbudować sklep z jakimkolwiek designem w dość szybki i wygodny sposób. Więcej i SASS można dowiedzieć się na oficjalnej stronie.
Linki:

Marcin
| #
W jaki sposób można generować pliki css.map ?
admin
| #
W ustawieniach trzeba wybrać to https://prnt.sc/t0mpeq